現在使用しているWordPressテーマ「iStudio」はとてもすっきりしたデザインで気に入っている。
ただし、カテゴリ別のアーカイブにサムネイル(アイキャッチ画像)の表示がなくて残念だった。
今回phpの勉強もかねてこれを実現してみた。
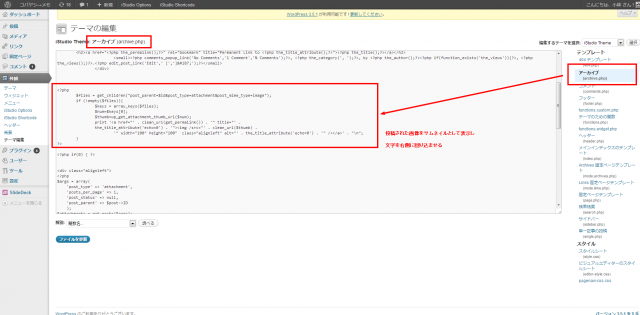
ネットで検索して投稿画像(1番最近投稿したもの)をサムネイル化して表示するコードを「archive.php」の該当箇所に追加
<?php
$files = get_children(“post_parent=$id&post_type=attachment&post_mime_type=image”);
if (!empty($files)){
$keys = array_keys($files);
$num=$keys[0];
$thumb=wp_get_attachment_thumb_url($num);
print ‘<a href=”‘ . clean_url(get_permalink()) . ‘” title=”‘ .
the_title_attribute(‘echo=0’) . ‘”><img /src=”‘ . clean_url($thumb) .
‘” width=”100″ height=”100″ alt=”‘ . the_title_attribute(‘echo=0’) . ‘” /></a>’ . “\n”;
}
?>
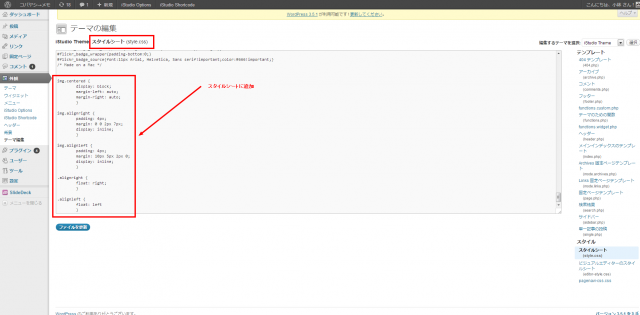
・・・すると画像は表示されるようになったが、抜粋が下側に表示されてしまう・・・これを画像の横に回り込ませるためにスタイルシートに設定を追加
img.centered {
display: block;
margin-left: auto;
margin-right: auto;
}img.alignright {
padding: 4px;
margin: 0 0 2px 7px;
display: inline;
}img.alignleft {
padding: 4px;
margin: 10px 5px 2px 0;
display: inline;
}.alignright {
float: right;
}.alignleft {
float: left
}
<?php
$files = get_children(“post_parent=$id&post_type=attachment&post_mime_type=image”);
if (!empty($files)){
$keys = array_keys($files);
$num=$keys[0];
$thumb=wp_get_attachment_thumb_url($num);
print ‘<a href=”‘ . clean_url(get_permalink()) . ‘” title=”‘ .
the_title_attribute(‘echo=0’) . ‘”><img /src=”‘ . clean_url($thumb) .
‘” width=”100″ height=”100″ class=”alignleft” alt=”‘ . the_title_attribute(‘echo=0’) . ‘” /></a>’ . “\n”;
}
?>
スタイルを追加
見事に思い通りのデザインにできた! WordPressってすごい!!
標準では抜粋の文字数が多かったため、を110文字にするため、プラグイン「WP Multibyte Patch」を導入済み。
ただし、この方法では任意の画像を使用することができないため、アイチャッチ画像に設定されたものを使用するには上記のコードをいかに置き換えるとよい。
アイチャッチ画像が設定されていない記事では画像は表示されない。
<div class=”alignleft”>
<?php the_post_thumbnail( array(100,100) ); ?>
</div>