画像を角丸で表示するとクールな感じ・・・難しいのかと思ったら、あら簡単!CSSに1行付け加えるだけだった!
先日、カテゴリ別のアーカイブにサムネイルを表示できるようにしたのだが、それを角丸にしてみよう。
img.alignleft {
padding: 4px;
margin: 0px 5px 2px 0;
display: inline;
border-radius: 10px;
}
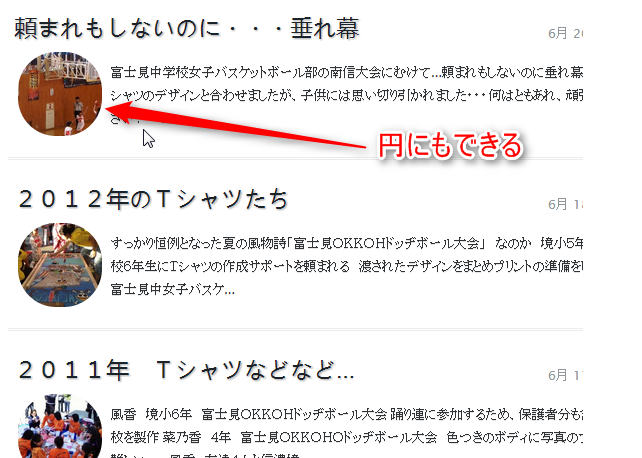
該当箇所にborder-radius: 10px; を増やすだけでこうなった。
radius の値を画像サイズの半分にすれば「円」にもできる!